PySide6使用Qt Designer创建的UI
在本文中,你将学会使用Qt Designer画出UI,并在Python中使用它;
使用Qt Designer设计UI
使用Qt Designer可以轻松的让我们画出窗体上的部件;
【1】打开Qt Designer;QtDesigner在.\Python39\Scripts\pyside6-designer.exe处,;
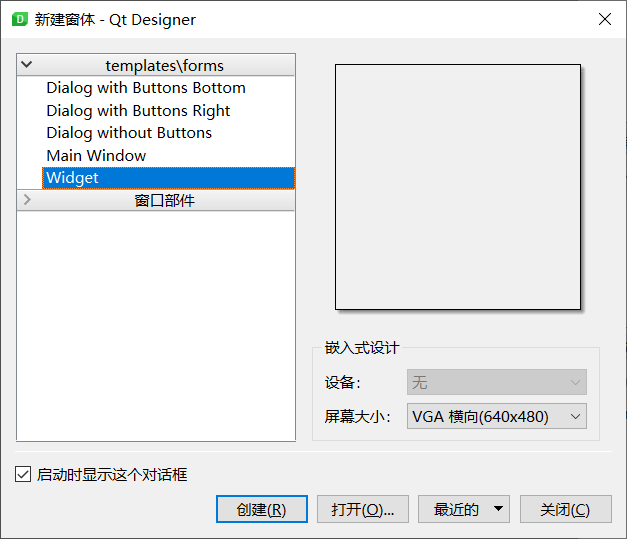
【2】创建一个Widget窗体;

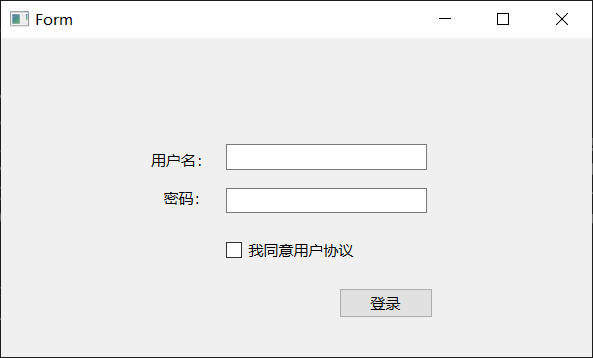
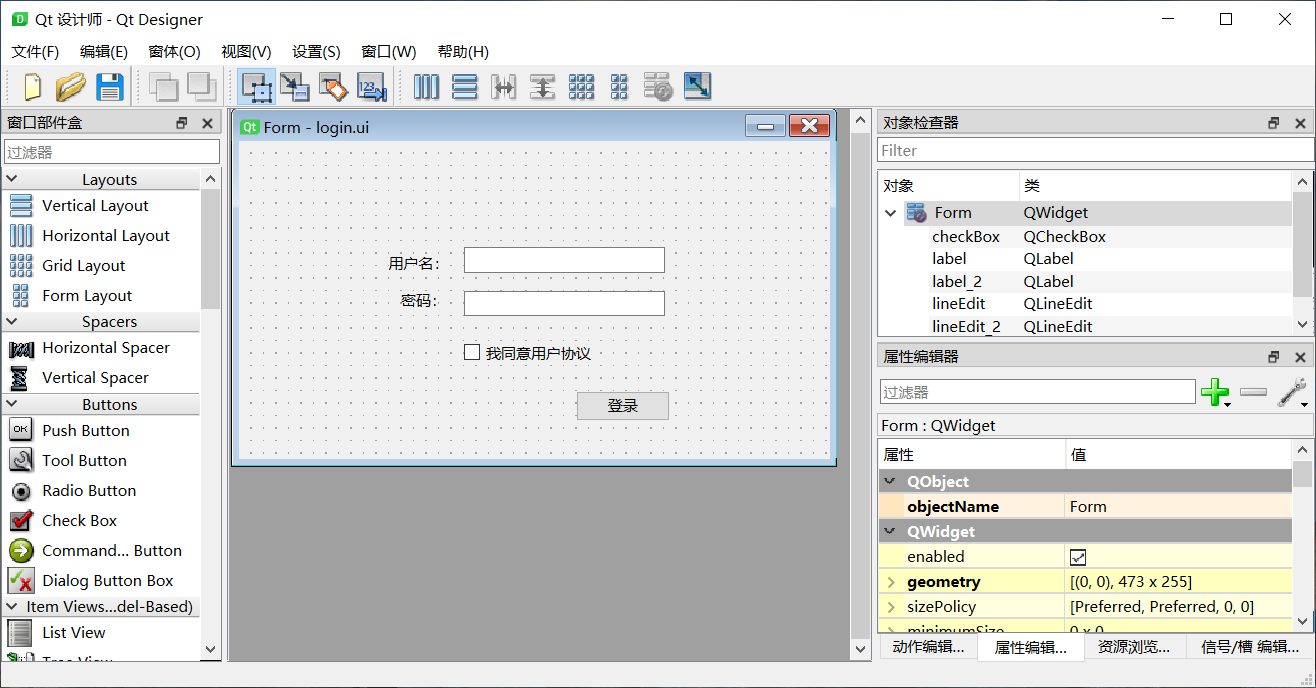
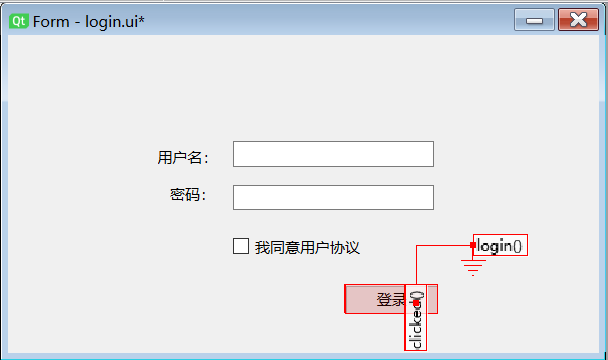
【3】画出以下内容:

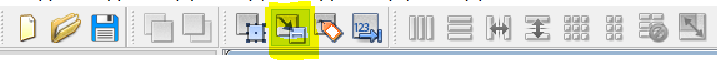
【4】从工具栏或按F4切换到【编辑信号\槽】模式,为登录按钮添加一个槽函数,名为login();


【5】保存文件到 login.ui
预览
在创建好UI后,可以通过按 CTRL+R 预览效果,也可通过菜单【窗体】【预览于】选择预览风格;
将UI文件转换成py文件
使用Qt Designer创建的.ui文件是不能直接使用的,需要转换成.py文件;
在CMD中使用以下命令将ui文件转换成python代码:
pyside6-uic.exe login.ui -o ui_login.py
如提示命令无效需将.\Python39\Scripts\文件夹添加到环境变量PATH中;pyside6-uic.exe就在.\Python39\Scripts\文件夹下;
程序运行后会生成一个ui_login.py文件,该文件中创建了一个Ui_Form的类,以及setupUi方法用于初始化;UI被修改后需要重新生成;
在Python中使用
示例代码如下:
import sys
from PySide6 import QtCore, QtWidgets, QtGui
import ui_login #导入ui_login.py
class MyWidget(QtWidgets.QWidget):
def __init__(self):
super().__init__()
ui = ui_login.Ui_Form()#实例化UI对象
ui.setupUi(self)#初始化
@QtCore.Slot()#槽函数用它装饰
def login(self): #在Qt Designer中为登录按钮命名的槽函数;
print("你点击了登录")
if __name__ == "__main__":
app = QtWidgets.QApplication([])
widget = MyWidget()
widget.show()
sys.exit(app.exec())
运行效果